
Case Study / Ruby Central
Making new websites in a more efficient way for every conference, thanks to the Flagrant team.
Client Context
Ruby Central is a nonprofit organization that serves the Ruby programming language community. Ruby — and its popular web framework, Rails — are used by thousands of developers every day to build many of the most popular sites on earth.
Two major events per year form the backbone of their support for the community — RubyConf and RailsConf. These conferences have played a major role in furthering the dialogue around Ruby and Rails, as well as providing support for the existing members of the community while fostering an environment for new developers to find success in the industry.
Alongside Ruby Central staff and board members, many volunteers participate in making these events happen both on and offline. As a nonprofit with large numbers of volunteers, a top priority is respecting everyone’s time by assigning meaningful tasks that further the mission of the organization.
The Challenge
Every year, each of the two conferences needs a unique website. Historically, each website has been programmed and designed from scratch, resulting in wasteful duplication of effort and causing difficulty in improving the websites year-over-year. Under this system, keeping the websites in sync with the completely separate event management application used by the conference organizers each year was a time-consuming and error-prone endeavor.
Creating and maintaining these websites put stress on volunteers and staff and wasted time that could have been used to improve the experience of conference attendees. The Ruby Central board concluded that there had to be a more efficient way to build these websites each year.
The challenge presented to Flagrant was to develop a platform capable of building the core framework of a website as generically as possible while allowing for uniquely branded content to be created for each conference — and to do it all on a nonprofit budget. 
The Solution
Flagrant’s initial research explored the context of the problem, which exposed the complex relationships between people, roles, and systems involved in the work of running the conferences and their websites.
Based on said research, Flagrant developed a UX/UI that addressed the common denominators of the conference sites. Key areas of improvement were also uncovered and forwarded to the Ruby Central board for future consideration.
While researching and designing the new UX/UI, Flagrant found novel technical solution: integrate website-building functionality into the application that Ruby Central was already using to manage its call-for-proposal process. This solution was particularly convenient given that the application (an open-source application called the CFP App) was built using the Rails framework.
Flagrant added several custom features to the application:
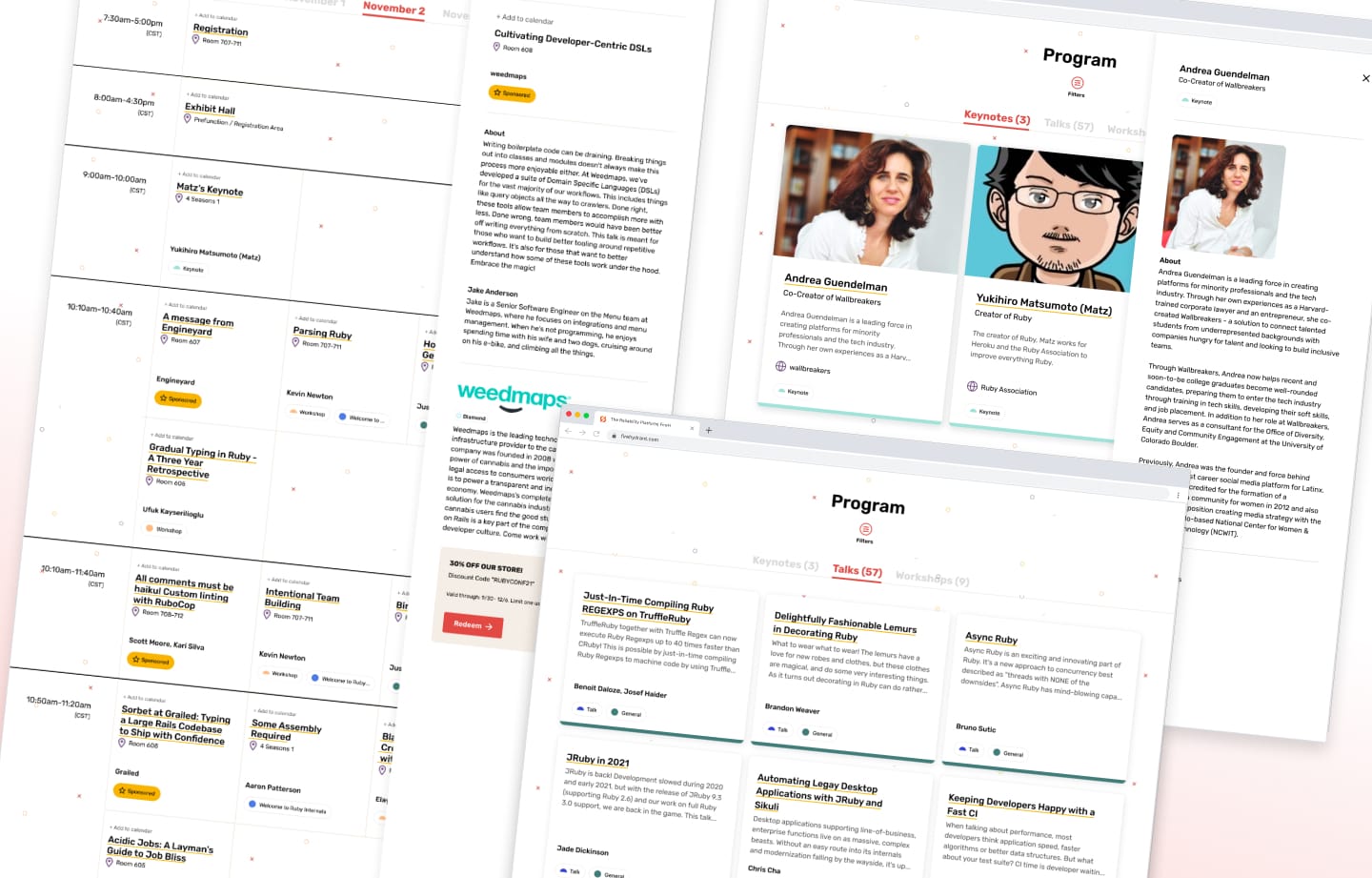
- A unique website per conference event, hosted at its own URL.
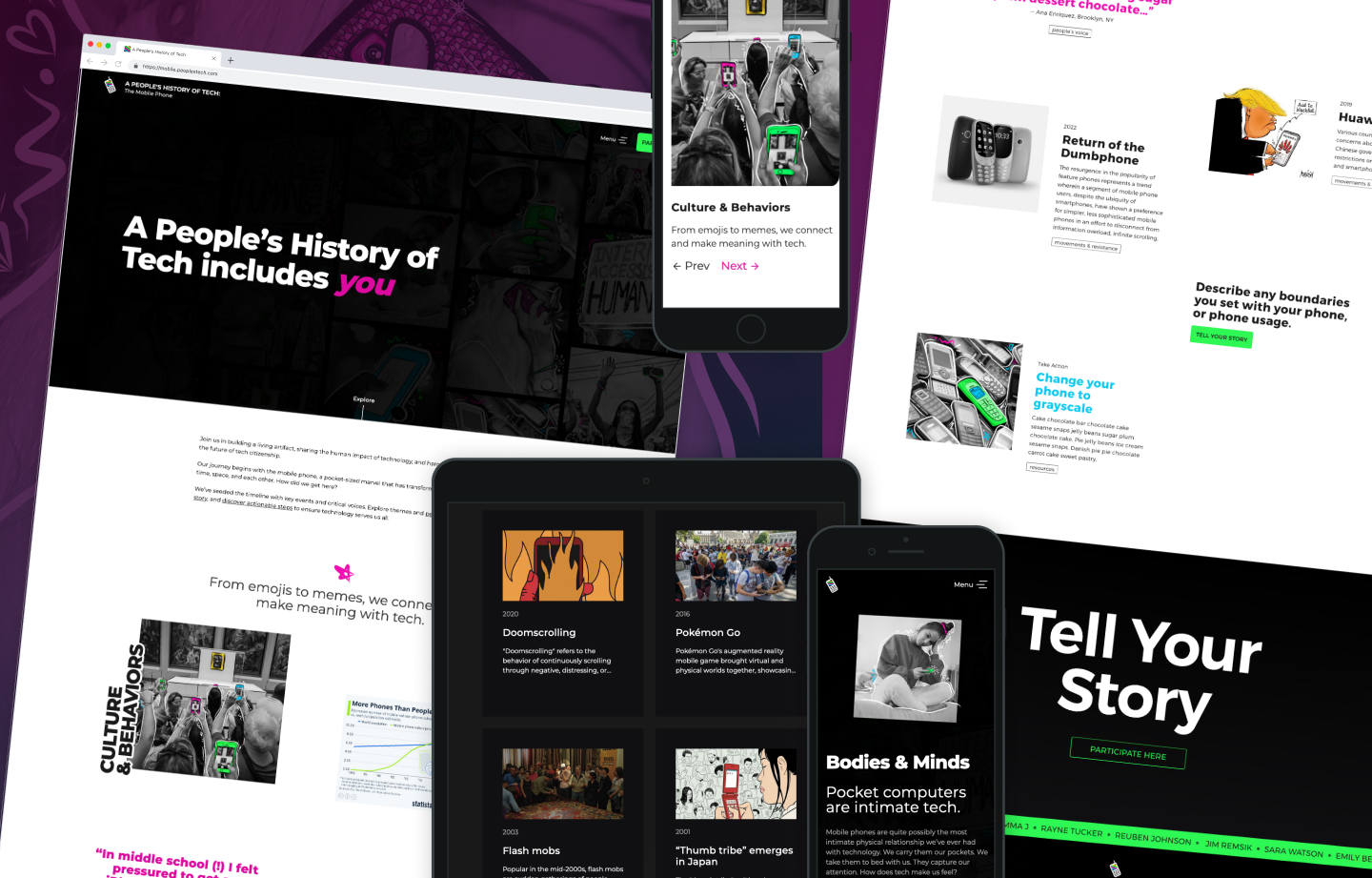
- A common look and feel across websites, based on the UX/UI research.
- Unique website branding (customization of logo, color scheme, typography, and templated styles) that didn’t sacrifice re-usability.
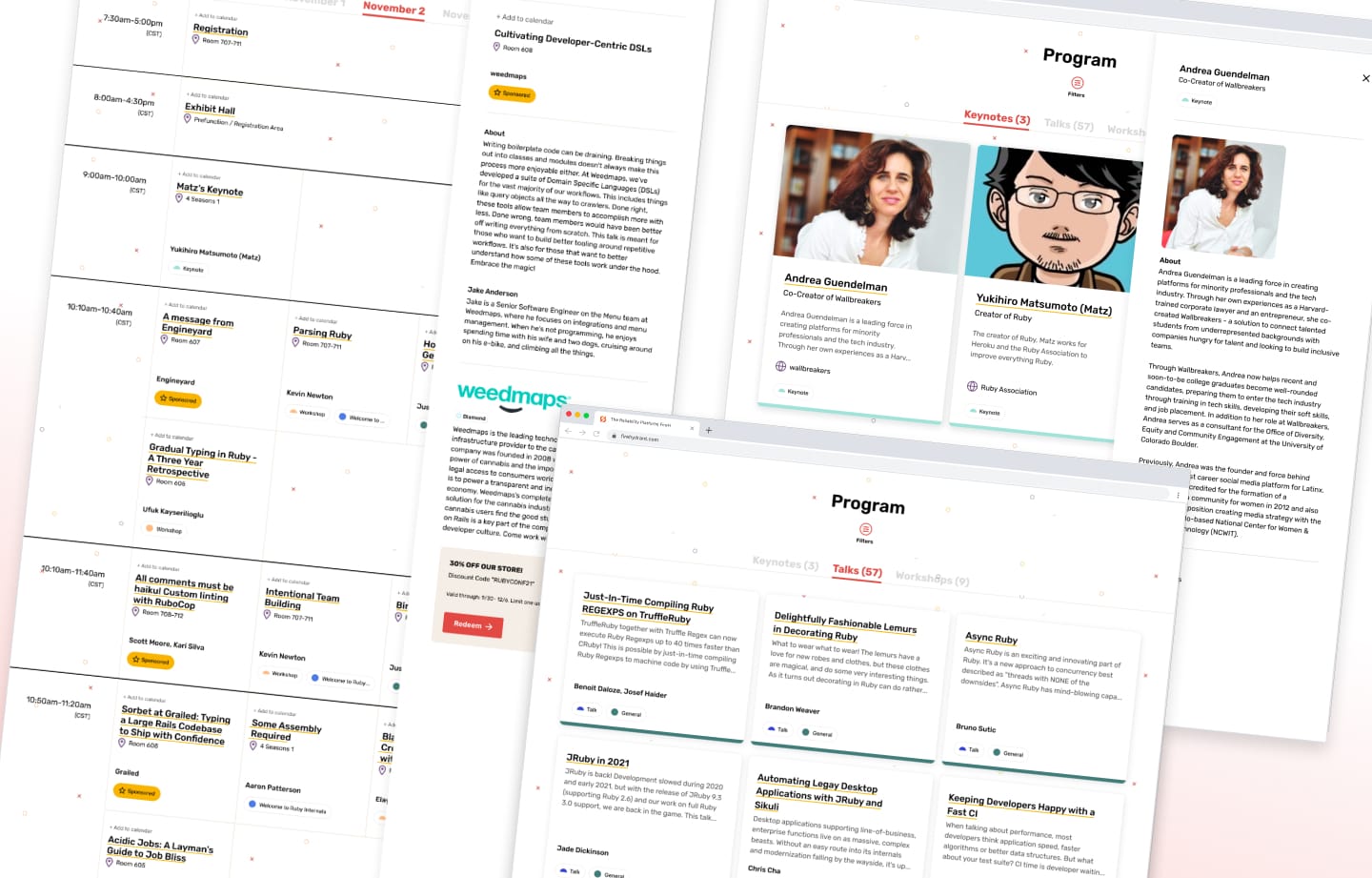
- Dynamic pages (schedule, program, and sponsors) leveraging data already present in the CFP App.
- Content management for static pages with common templates for re-use across sites.
- Live preview and draft modes for content.
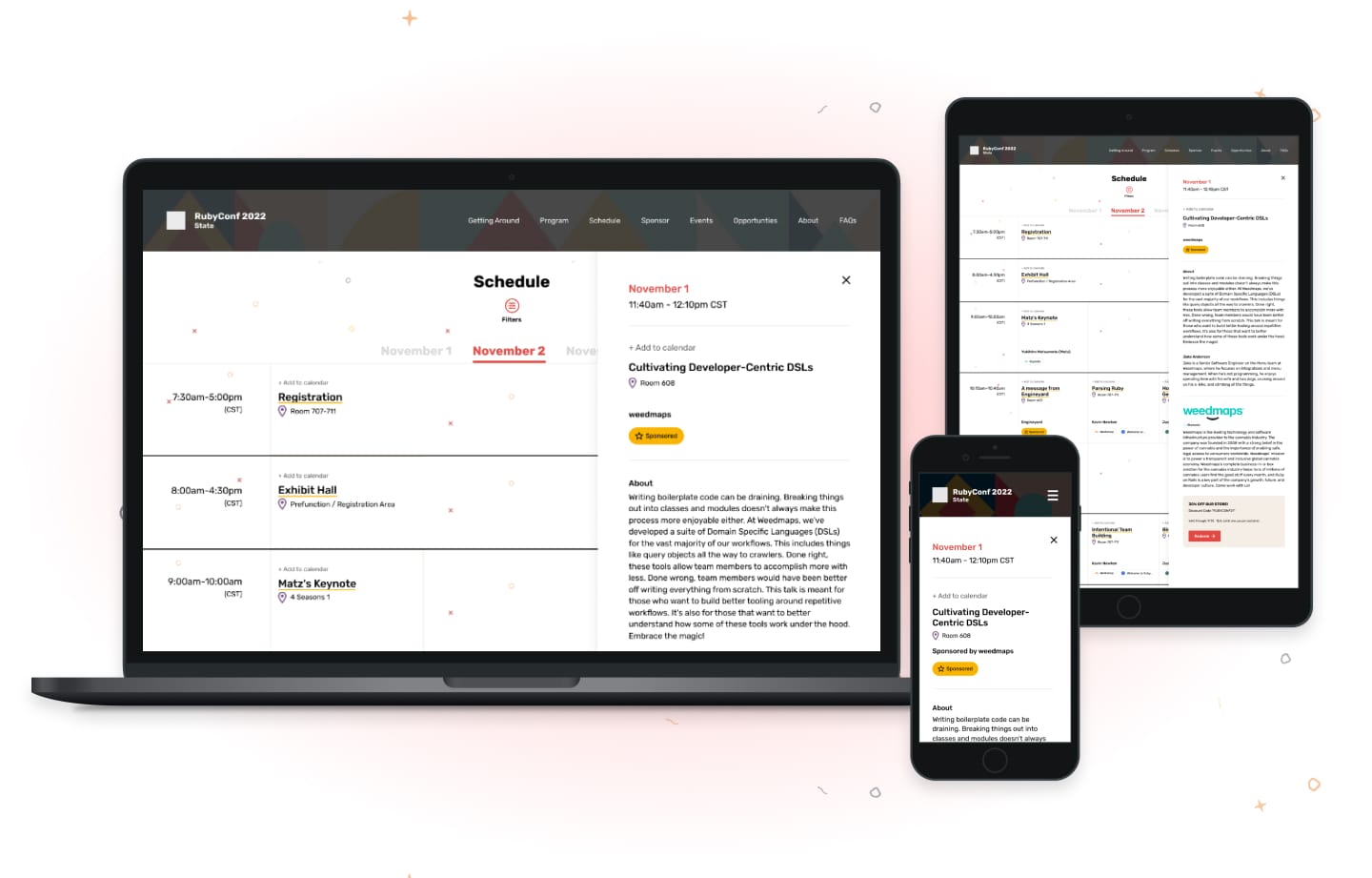
- Web pages optimized for speed and low-bandwidth environments like conference WiFi.
- An archive tool allowing for long-term access to old events.
The Result
Thanks to Flagrant’s solution, the problem of synchronizing speaker and program data with their websites simply disappeared, saving time and frustration. New conference sites can now be created and edited easily with fewer people needing to be involved. Common content can be reused across sites without sacrificing customization. Finally, by extending an existing tool, current processes and roles could be re-used, reducing the overhead of learning new ways of doing things.